UPDATE: The code I have provided here has a bug in Internet Exploder. Until I get it updated, I suggest you get a working sample here. Thanks.
Occasionally, a website design requires a “sticky footer” – that’s a footer that sticks to the bottom of the browser window when the content is not long enough to fill the browser. If the content is longer than the browser height, it should push the footer down below the content. It’s an easy task with a table-based layout, but it can be surprisingly tricky to pull off with pure CSS layouts.
Just the other day, someone asked me how to do this and I couldn’t remember how it was done off the top of my head, so… voila! a blog post was born. I have created 2 samples of the CSS-based sticky footer that work correctly in all major browsers for footers with a fixed height. No javascript is needed to pull off this effect.

Example 1 shows the most basic scenario. Resize your browser and notice how the footer sticks to the bottom of the window until it hits the bottom of the content area. It is then forced below the content, exactly as it should be.
Example 2 is a slightly fancier version that shows you how to get a sticky footer on a centered layout. Again, the layout is CSS-based and has been tested in Firefox (2 & 3), Safari, Internet Explorer (6, 7 & 8), and Google Chrome.
You can download the source files here. If you’re a CSS ninja, there are enough comments in the files for you to figure it out. Otherwise, I’ll explain some of the details here:
First, open the basic example HTML and look at the top of the code. The first line of code establishes the HTML doctype. You MUST have a valid doctype for the sticky footer to work. I have only tested it with the transitional doctype used in the examples. It should work with other valid doctypes, but you should test it thoroughly if you need to use another doctype.
Next, look at the line that declares the “main_styles.css” stylesheet. This stylesheet contains all of the css for the page. The next 3 lines specify a second stylesheet that contains only CSS overrides for Internet Explorer 6 and 7. This is the cleanest and easiest way I have found to deal with IE problems and it doesn’t require any hacks in the main stylesheet.
The DIV structure is pretty self-explanatory, but note that the footer is not contained inside of the “wrapper” div. It must be outside of the wrapper for the sticky footer.
Next, open “main_styles.css” – the comments should explain everything you need to know to make the sticky footer work. Note that the wrapper div has a min-height declaration. This is why we need a second stylesheet – IE 6 and 7 do not observe min-height correctly. If you open the ie_styles.css” file, you will see that the only style in it sets the height of the wrapper div. IE 6 and 7 treat height as if it was min-height, forcing the footer below the content area. IE 8 appears to follow the standards when it comes to min-height, so no override is needed for it.
Hopefully, the source files will provide you with templates that you can use to start building pages with a sticky footer. Good Luck!
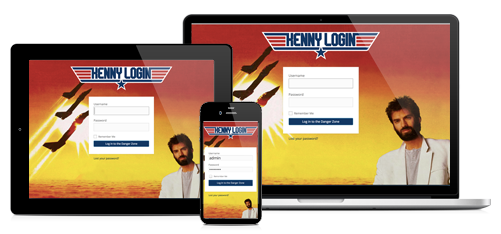
 After months of procrastination and delays, I’m proud to officially release Kenny Login – a fully responsive HTML5 theme for your WordPress Login page. Version 1.0.0 is available now as a free WordPress plugin. Simply install the plugin and activate it through your admin panel. Blam! Kenny Loggins all up in your login page! Click here to get the lowdown.
After months of procrastination and delays, I’m proud to officially release Kenny Login – a fully responsive HTML5 theme for your WordPress Login page. Version 1.0.0 is available now as a free WordPress plugin. Simply install the plugin and activate it through your admin panel. Blam! Kenny Loggins all up in your login page! Click here to get the lowdown.