Another post in my iOS game development series…
Before I try to recreate Bouncing Babies for iOS, I thought I should take the time to do an analysis of the gameplay. This could prevent some wasted time during development.
First, I want to point out that the original game fits the definition of a Classic Arcade Game:
- Single Screen Play
- Infinite Play
- Multiple Lives
- Scoring and High scores
- Easy-to-learn, simple gameplay
- No story
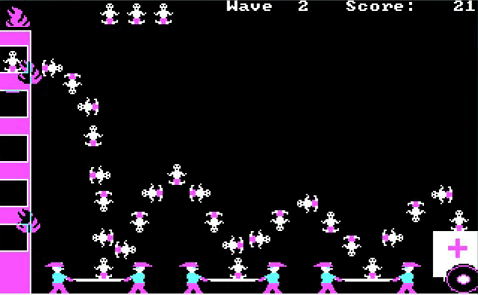
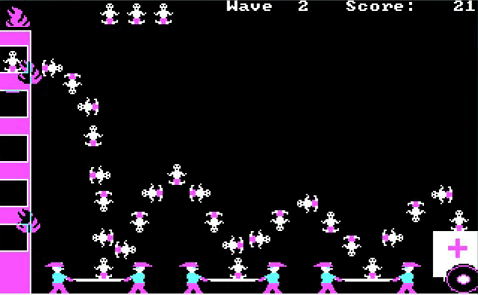
The original game was shareware back in the DOS days (pre-Windows). I knew that the game didn’t use a physics engine (not even remotely possible with the computing power back then), but I wanted to get a good look at how it worked, so I pinched a gameplay video from YouTube and combined all of the possible frames into a single image:

The image shows all of the possible positions for the babies and the player firefighters. Note how the babies can actually occupy only a handful of positions. Even when you have multiple babies on screen at the same time, they can only be in these distinct positions. The speed of the babies can be slowed down by simply repeating frames.
The gameplay is simple. You control a pair of firefighters who must bounce the babies to safety. As you can see in the image above, the firefighters have only 3 distinct positions. There are 2 control schemes:
- the left and right arrow keys.
- the 1, 2, and 3 keys.
Either way, I thought it would be an ideal game for converting to touchscreen control. The firefighters respond to the controls with no latency – as soon as you hit the key control, your players jump to the corresponding position. This seems obvious, but note that it is unlike breakout or pong, where the player can place their paddle in almost any position and the challenge is getting to the correct spot in time. Bouncing Babies is much simpler. The challenge is simply to hit the correct key at the correct time.
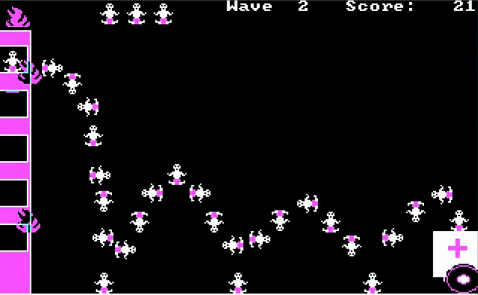
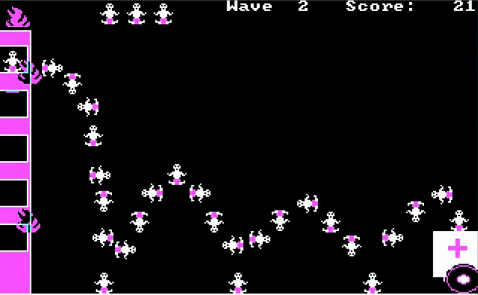
Here is another image showing the positions of the babies when they hit the ground:

There is no collision detection system in the game. As you can see from the second image, when a baby reached the low point of it’s bounce, the player firefighters had to be in place to bounce it. If not, the baby went splat. Again, the game is all about timing. When the baby was just about to hit the ground, the game checked if the player was in place to bounce it. If yes, bounce the baby. If no, the baby hits the ground.
One interesting thing I noted when I created the images above – the third bounce arc is smaller than the second. It doesn’t just look smaller – there are fewer baby positions in the third arc than the second. This means that it takes less time for the baby to fly through the third arc. This makes the timing more complex than it would be if the second and third arc were identical.
I’ll be making some tweaks to the game design, but I don’t plan to make any changes to the actual gameplay – just the way that the code works. Stay tuned for more.
Don’t forget, you can follow my agonizingly slow progress on the github repo:
https://github.com/wastedpotential/bouncing-babies
I’ve added the images from this post to the SOURCE folder in the repository.