After my recent post about using Flashpunk to build a Flash game, I started working on a game project and quickly became frustrated with some of the shortcomings of Flashpunk. I found myself hacking the core Flashpunk engine so much that I thought I’d try Flixel and see if it worked better for me. I’m glad I did. Flixel has a lot of nice features built in that Flashpunk does not. After working with it a bit, I was able to hack together a small platformer in my free time over a few days. So, here are my thoughts on the Flixel and Flashpunk engines as well as the source code for my Flixel “game,” which is actually an interactive birthday card for my awesome wife.
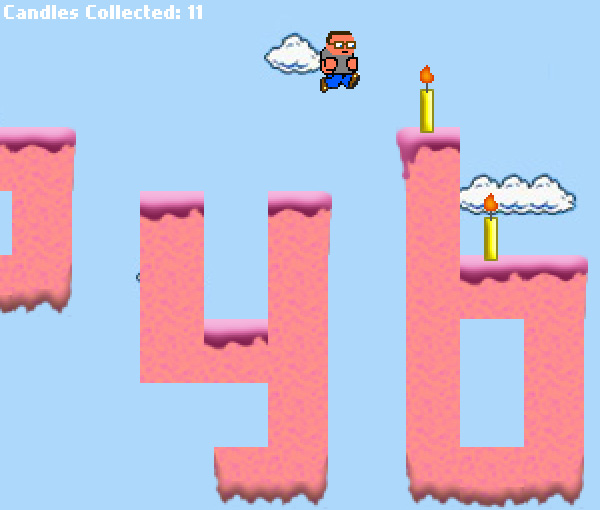
First, click the image below to check out the Flixel game that I made last week (give it some time to load – there’s no preloader). You may need to click on the Flash stage to give the game focus.
I spent less than 15 hours on the whole thing and that includes coding the game, creating the artwork and even hand-coding the tilemap text file. The game has some issues, but I was rushing to get it done before my wife’s birthday and I’m pretty happy with how it turned out. Here are some things I would have changed if I had time:
- Clean up the artwork. Most of the art was slapped together pretty quickly in photoshop and could use some serious polishing.
- Add some sound effects
- Optimize the graphics. Most of the screens use large bitmaps that should have been chopped up into smaller images.
- Add a preloader
As for the eternal question of which is better Flixel or Flashpunk? Honestly, it’s a matter of personal preference, but I really prefer Flixel. If you want to build a basic platformer or top-down shooter, you could code the basic game in a day or two and spend more time building levels or creating graphics and sound. It just feels more fleshed out than Flashpunk to me.
My frustration at needing to hack the Flashpunk engine didn’t go away when I started using Flixel, however. The game that I’m trying to build requires me to hack the core of the Flixel engine too. The downside of Flixel is that the AS3 code in the Flixel engine is much more opaque than Flashpunk. Flashpunk’s code will be more familiar to most Actionscript developers, so it will feel more comfortable. In fact, I’m still working out some of the details of what I’m trying to do in Flixel and it is not as simple to tweak the Flixel engine as it was to modify Flashpunk.
As with Flashpunk, there aren’t many great tutorials for Flixel – the forums are very helpful.
Also like Flashpunk, Flixel has had a major revision at some point and a lot of the API was changed. If you are following a tutorial and the code isn’t working for you, it is probably for the older version of Flixel.
In case you missed it, you can download the source code for my Flixel game here. There is a lot of helpful code in there including how to set up scrolling, tilemaps, and collectibles. Feel free to take my code and build on it. I replaced the character sprite sheet because I want to use it again.
The music I used is “Many Happy Returns” by Tom7, used by permission. Click here to check out his other chiptunes – they’re great.