I received an urgent support ticket yesterday from a client’s hosting provider. It said that email spam was originating from our client’s website. It was the typical email that most people refer to as a “Nigerian email scam” or a “419 scam.” Here’s the email:
Dear Friend, Greetings in the name of God,Please let this not sound strange to you for my only surviving lawyer who would have done this died early this year. I prayed and got your email id from your country guestbook.I am Mrs Rose Holtsbery from London,I am 58 years old,i am suffering from a long time cancer of the lungs which also affected my brain, From all indication my conditions is really deteriorating and it is quite obvious that, according to my doctors they have advised me that i may not live for the next two months,this is because the cancer stage has gotten to a very bad stage. I was brought up from a motherless babies home was married to my late husband for twenty years without a child,my husband died in a fatal motor accident Before his death we were true believers.Since his death I decided not to re-marry,I sold all my inherited belongings and deposited all the sum of 10million dollars with a Bank. Presently, this money is still with the bank and the management just wrote me to come forward and claim my money because they have kept it for so long or rather issue a letter of authorization to somebody to receive it on my behalf since I can not come over because of my illness, or they get it confiscated. Presently, I'm with my laptop in a hospital here in Switzerland where I have been undergoing treatment for cancer of the lungs. My doctors have told me that I have only a few months to live.It is my last wish to see that this money is invested to any organization of your choice and distributed each year among the charity organization,the poor and the motherless babies home. I want you as God fearing person, to also use this money to fund church,mosque, orphanages and widows,I took this decision before i rest in peace because my time will soon be up. As soon as I receive your reply I shall give you the contact of my Doctor Legal practioner(lawyer) who will issue you a letter of Authorit y that will prove you as the new beneficiary of my fund. Provide me with your information so i can send it to the bank as the new beneficiary and issue you a letter of authorization. Below is the information needed from you:< FULL NAMES:__________SEX: _____ AGE: ______MARITAL STATUS:_______________COUNTRY: ______ CONTACT ADDRESS: ________________________PHONE NO#___________FAX NO#_________________OCCUPATION:______________ Please assure me that you will act accordingly as I stated herein.Hoping to hear from you soon. Mrs Rose Holtsbery
I had no idea where to begin solving this issue, so I called Rackspace, the hosting company. The support folks confirmed that the email was originating from the server and ran some diagnostics to locate the source. We quickly found the problem and I got an education in spamming…
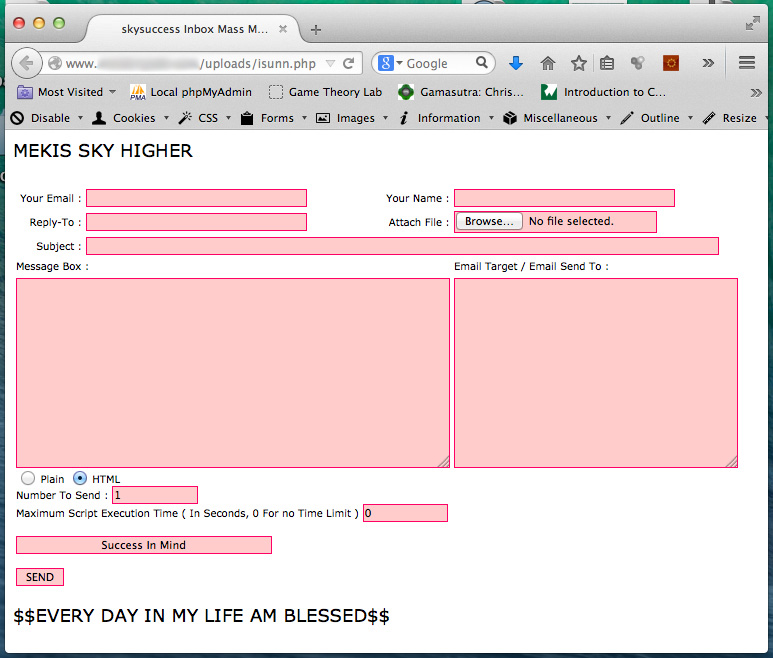
On the client’s website, there is a folder cleverly named “uploads,” which stores all images and documents uploaded through the content management system. Some lazy web developer (me) had set the permissions on the folder to 777. What this means is that basically anyone has read/write privileges on this folder. Scammers use bots (automated scripts) to crawl the web looking for open folders like this. When they find one, they attempt to write a simple PHP script into the folder. This script is the spam mailer, but it uses your server to do the dirty work. We found a script named “isunn.php” in the uploads folder. If you navigated to the file in your browser, it looked like this:
Click on the image to see a larger version:

Pretty slick. It’s basically an email spam GUI. You simply enter the details, including the number of people you want to email and hit the SEND button. Easy peasy.
Anyway, I thought it was interesting to get a brief education in the mechanics of spamming. And the lesson is: don’t ever set folder permissions to 777 on your web server.

 I use IntelliJ IDEA for all of my web development work – it’s simply the best web IDE on the market, but I ran into a weird problem with the built-in LESS compiler recently. I cloned a project from the Github repo and set it up in IntelliJ. Everything was going well until I tried to compile the LESS files. I was getting weird errors whenever I tried to compile any LESS files in the project. Errors like this:
I use IntelliJ IDEA for all of my web development work – it’s simply the best web IDE on the market, but I ran into a weird problem with the built-in LESS compiler recently. I cloned a project from the Github repo and set it up in IntelliJ. Everything was going well until I tried to compile the LESS files. I was getting weird errors whenever I tried to compile any LESS files in the project. Errors like this: