I was trying to set up Cordova on my windows laptop this weekend. I followed all of the setup steps and ran
cordova requirements
but got this error:
Android target: not installed
avdmanager: Command failed with exit code 1 Error output: Exception in thread “main” java.lang.NoClassDefFoundError: javax/xml/bind/annotation/XmlSchema at com.android.repository.api.SchemaModule$SchemaModuleVersion.(SchemaModule.java:156) at com.android.repository.api.SchemaModule.(SchemaModule.java:75) at com.android.sdklib.repository.AndroidSdkHandler.(AndroidSdkHandler.java:81) at com.android.sdklib.tool.AvdManagerCli.run(AvdManagerCli.java:213) at com.android.sdklib.tool.AvdManagerCli.main(AvdManagerCli.java:200) Caused by: java.lang.ClassNotFoundException: javax.xml.bind.annotation.XmlSchema at java.base/jdk.internal.loader.BuiltinClassLoader.loadClass(BuiltinClassLoader.java:582) at java.base/jdk.internal.loader.ClassLoaders$AppClassLoader.loadClass(ClassLoaders.java:185) at java.base/java.lang.ClassLoader.loadClass(ClassLoader.java:496)
A quick google search turned up lots of ideas for fixing the issue, including:
- Downgrading to JDK 8 (Don’t do this – it’s outdated advice)
- setting the environment and PATH variables (I did that already)
- reinstall the JDK (I tried this – no luck)
- create an AVD (This needs to be done, but still didn’t solve my issue)
Here’s a link to a helpful Stack Overflow thread that goes through some of these options.
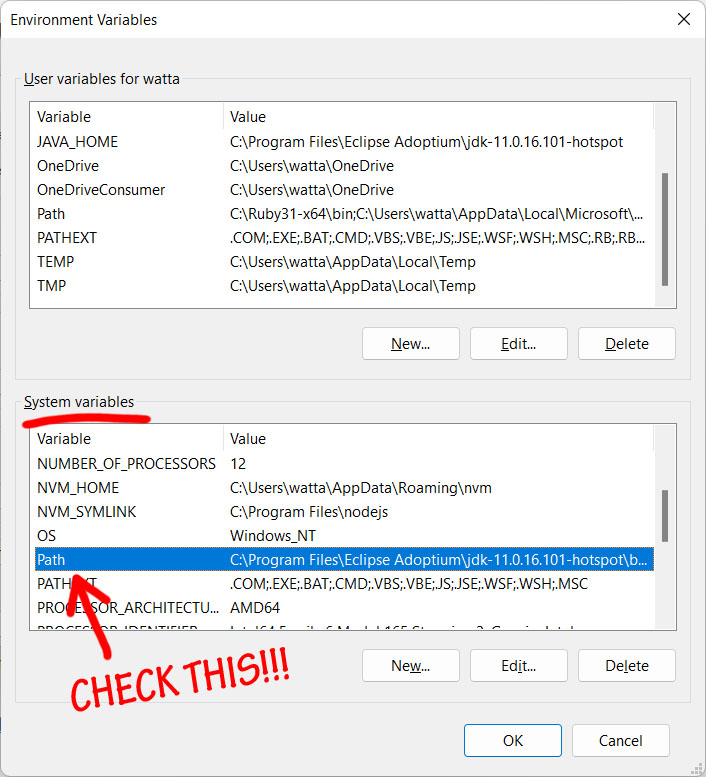
I work on a Macbook for my job and I’m not too familiar with Windows dev tools setup. I spent hours trying to sort this out. Then I realized that Windows has TWO places to set environment variables: One for USER variables and one for SYSTEM variables:

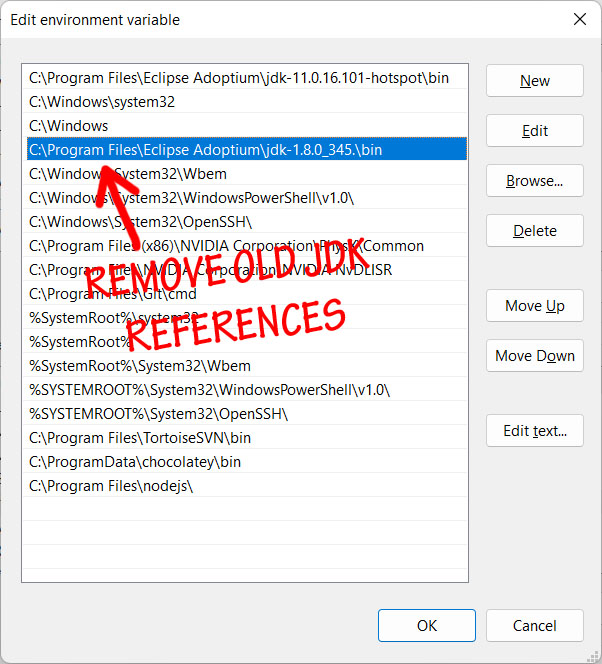
So, I started going through the system variables. When I opened up the system Path variable, I saw my problem:

The JDK path was declared multiple times in the system variables. The image above is just an example – I actually had FOUR different JDK paths declared in my system path! Most of these paths pointed to non-existent JDKs. I removed all of the bad JDK paths, leaving only the path to the JDK I had just installed. Presto! My error went away!
Cordova requirements now threw a new error about not being able find ANDROID_SDK_ROOT, but that’s an easy fix. Just add a new User Environment variable called ANDROID_SDK_ROOT and give it the same value that you should already have for ANDROID_HOME.
As always, I hope that this saves you a little time and you won’t spend hours tracking down this issue like I did.