In case you don’t know, JSFL is a javascript library used to create components for the Flash IDE. So, if you have repetitive tasks that you want to automate, you can create a component that does it for you. Once you have your component debugged, you can actually package it and distribute it as an MXP file for others to use. For example, one of my favorite components is the Preloader Shuffle component that I used to use back in my AS2 days (it seems to be unavailable now). I recently made a component to Rename a class package throughout all the files in a project. It’s essentially a glorified find-and-replace script for multiple FLA and Actionscript files. You can get it here.
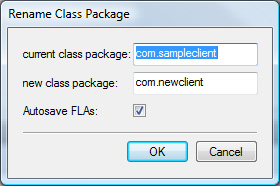
I never needed to write a custom component until recently. At work, I have a generic Flash AS3 application that works as a good starting point for new projects. It usually needs pretty heavy modification, but having a simple setup with the preloader, flashvars, error tracking, analytics, and basic pages already set up saves hours of coding on each new Flash project. The one downside is that I have placed all of the classes in a package called “com.sampleclient.” So, I have to rename this class package in all of the Actionscript class files and update all of the linkages in the FLAs. This takes about 20 minutes each time. So, I decided to write a JSFL component to do all of this renaming for me.
Well, the reality of JSFL is that it’s one of the many poorly documented features of Flash. So, actually creating this component took a lot longer than I expected. I’m posting this in the hope that it might save someone else a little time. The finished MXP component is available here. All of the source files that I used to create it are here. Here are a few tips for you if you are thinking of going down this rabbit-hole:
You will need some links to help you get started. I probably referenced a few dozen different blogs and forums to get this component working, but here are a few of the most helpful links I found:
- An indispensible tutorial on creating and packaging an MXP component can be found here.
- Most components will need the FLfile object. Here is a good reference for it.
- The comprehensive API specification for JSFL is here (warning: this is a large PDF file).
There are some more links at the bottom of this post that I found helpful.
It’s only worth the trouble to create a component if you really plan to use it a lot. I would estimate that it took me over 12 hours to get this component working the way I wanted. So, I will have to use it on at least 36 projects before it starts to actually pay my time back. Most of this development time was spent on the JSFL learning curve. It’s not as simple as it looks.
JSFL is poorly documented, so you will spent a lot of your development time trying to figure out what to type into Google to get the information you need. First, you’ll spend 20 minutes or so trying to get the name of a command that does what you want. Only then can you actually figure out how to make that command work. The links in this post can help you in your snipe hunt.
You have to get creative. For my component, it was crashing if I tried to run it without opening an FLA file. It needed an open FLA file to get the Document DOM. My solution was to have the component open a blank FLA file when it started so it would have a valid DOM. It seems obvious now, but it took me a while to figure that out.
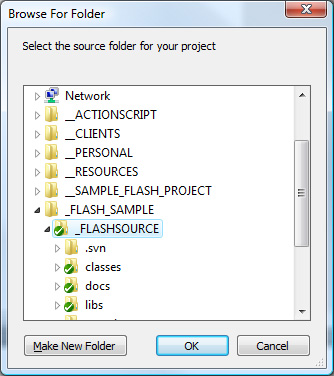
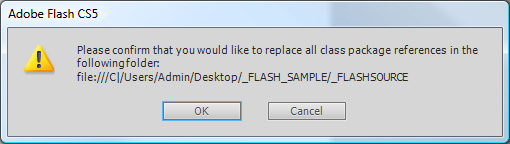
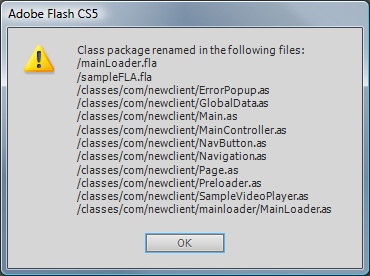
There are some things that you just can’t do. My component opens every FLA file within a given folder and searches it for a class package name. Then it saves and closes the file. But what if that file is already open in the IDE? Is there any way to leave that file open? Nope. The JSFL component has no way of knowing that the file was already open, so I just have to close all FLAs when I’m finished with them.
Other people’s code is EXTREMELY helpful. That’s why I’m posting my source code here. Feel free to pick it apart and learn from it. Just don’t put your name on it and pass it off as your own work please. If you can make improvements to this, I will be happy to update the component and give you full credit. This component does have one bug that I know about: After moving all of the actionscript files to the new class package folder, it should delete the old folder, but it doesn’t. I don’t know why.
Anyway, good luck! If you have any useful components that you have built, feel free to send them my way.
In case you missed it, you can download the source files here.
Other useful links for JSFL:
- Find and replace library names and linkages using JSFL
- My component uses some code “borrowed” from this post. Steven Sacks developed the Gaia framework which essentially a massive JSFL script that creates a new flash project for you. He has more JSFL tips on his blog.
A post about wrapping your head around the wacky world of JSFL(sorry, link is gone now)