As promised, I’m going to start featuring some games that I think you should be playing. This Is The Only Level is a free Flash game, but don’t let it’s appearance fool you – this is a great action/puzzle game.
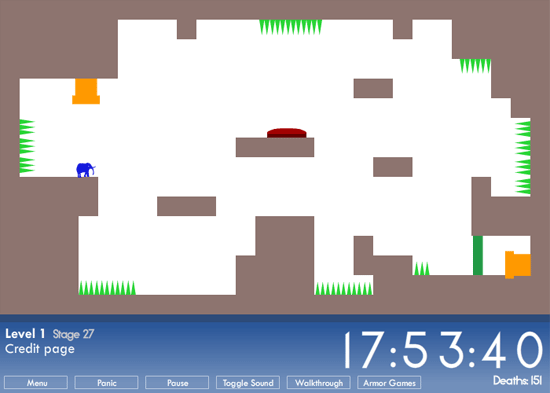
It looks ridiculously simple, but it’s actually an interesting conceptual game where the goal and layout of each stage never changes – you need to pilot your character (the elephant) to the exit on the lower right side of the gameboard. The hook is that the rules and mechanics of gameplay change on each stage and it’s up to you to figure out how to get to the exit each time. Each stage has a name which is a clue to how the mechanics work, but the names often don’t make sense until AFTER you have completed a stage.
You can see from the screenshot that you don’t need to invest a lot of time in the game to enjoy it (my time isn’t even particularly speedy). It’s a unique casual game and there are a few sequels if you find that One Level isn’t enough.


 As of this post, HTML5 <canvas> support is still inconsistent across major browsers. Admittedly, the main issue is Internet Explorer, but they still have a HUGE market share and can’t be completely ignored. For most of our <canvas> projects at work, we still end up building a Flash backup. If you’re targeting desktop devices for your games, publishing to Flash gives you a bigger market share than HTML5 <canvas>.
As of this post, HTML5 <canvas> support is still inconsistent across major browsers. Admittedly, the main issue is Internet Explorer, but they still have a HUGE market share and can’t be completely ignored. For most of our <canvas> projects at work, we still end up building a Flash backup. If you’re targeting desktop devices for your games, publishing to Flash gives you a bigger market share than HTML5 <canvas>.